
Start with this code: import 'package:flutter/material.dart' Ĭlass FormValidation extends StatefulWidget createState() => _FormValidationState() Ĭlass _FormValidationState extends State )?)*").

Fields of the form There are two types of fields you can use for. On lib folder create form_validation.dart file. Okay Let’s get started with flutter forms and end of this session you will learn all you need to know about to build a basic forms.
#Flutter form how to#
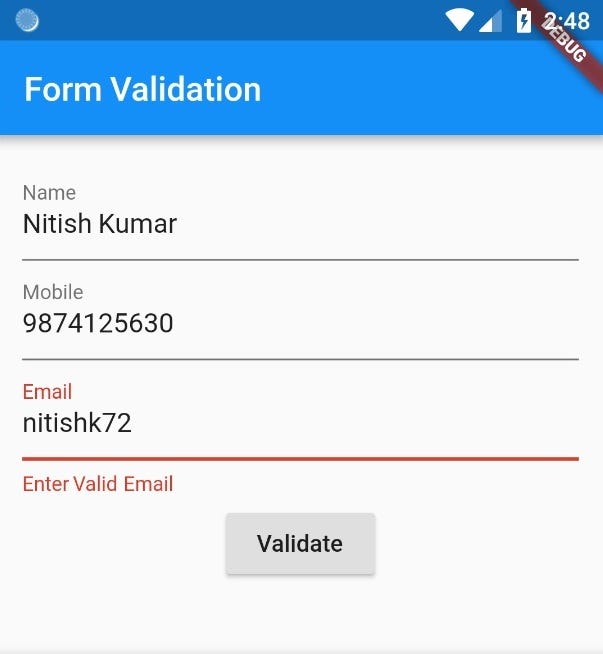
In this article, we will learn how to validate forms in Flutter applications.įor illustration, consider the following simple app. Step 1: Create a Custom Input Text Field Class Step 2: Create a Model Class Step 3: Create a Result Screen Step 4: Install a Validator Package Step 5. TextFormField, a convenience widget that wraps a TextField widget in a FormField. FormField, a single form field widget that maintains the current state.

So Now our server script is ready to get data from our flutter app, Now let’s Build flutter app that will send data to php script.Flutter Form Validation makes applications safe and easy to use, making sure that the user’s information is valid. flutter create -samplewidgets.Form.1 mysample See also: GlobalKey, a key that is unique across the entire app. Second query will insert data in our database table.
#Flutter form code#
The Above php api script will help use in inserting user data to our database.įirst query will help in checking if same user data is present in database, if user data exist then php code will send response saying ” user exist ” You can add a label, icon, inline hint text, and error text by supplying an InputDecoration as the decoration property of the TextField.

By default, a TextField is decorated with an underline. TextField TextField is the most commonly used text input widget. $sql = "INSERT INTO registered (name,email,phone,password) VALUES ('$name','$email','$phone','$password') " Flutter provides two text fields: TextField and TextFormField. While($row=mysqli_fetch_array($resultsearch)) The above connect.php code is used to get connected to your phpmyadmin database Inserting data to our registered table For example, you can use a Form widget to check if a user. This key uniquely identifies the form and allows you to do any validation in the form fields. The Form widget allows you to validate the user input and display a message if validation fails. When you create a form, it is necessary to provide the GlobalKey.

The form widget acts as a container, which allows us to group and validate the multiple form fields. My PHP API SCRIPT Connecting to my server database Flutter provides a Form widget to create a form. id, name, email, phone, password. where all our registered use data will get stored. This is my database, Here in my database i have created a table by name “registered”, This table has 5 field i.e.
#Flutter form registration#


 0 kommentar(er)
0 kommentar(er)
